

- #Jquery.form.js file upload example how to
- #Jquery.form.js file upload example full
- #Jquery.form.js file upload example code
Using Drag and drop multiple file upload using jQuery, Ajax, and PHP index.
#Jquery.form.js file upload example how to
In drag and drop file upload jquery example, We have explained step by step how to implement html5 drag and drop file upload jquery API. drag and drop file upload jquery and AJAX Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads. Like Dropzone.js (1), jQuery File Upload offers you a very similar bunch of options to fit your needs (albeit with a different UI), as well as prefabricated integrations for jQuery UI and AngularJS.
#Jquery.form.js file upload example code
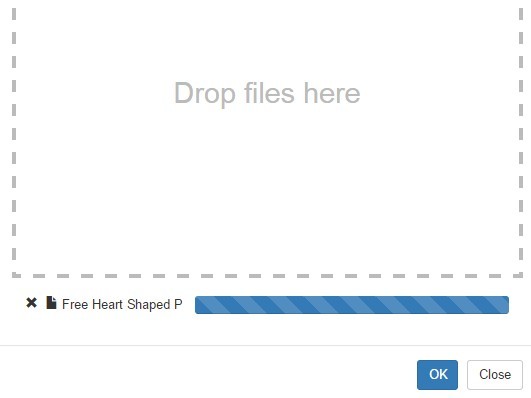
when the user select a file, you trigger the necessary code to upload the file (submit), then the parent window can close the iframe. Below is a fully-functional live demo that also includes the native preview/thumbnail generation feature.
#Jquery.form.js file upload example full
There are the Following The simple About multiple image upload jquery Full Information With Example and source code.Īs I will cover this Post with live Working example to develop Drag and drop file upload with submit button, so the upload image using jquery is used for this example is following below.īootstrap dropzone is a jQuery Best plugin used to create a highly customizable drag and drop file upload jquery for file uploading with a great progress bar. Since you cannot set the attribute yourself here is a work around: Put the form in an iframe, and attach an onchange event to the input button. Fine Uploader demos and javascript code examples. /extensions/Editor/js/, We want to share with you drag and drop file upload jquery.In this post we will show you html5 drag and drop file upload jquery, hear for how to insert image in database using php? we will give you demo and example for implement.In this post, we will learn about 5 Ways To Bootstrap File Upload with an example. html markup and javascript code are like below

 0 kommentar(er)
0 kommentar(er)
